Idle Monster Clicker
A 2D, Incremental Clicker Game

Background
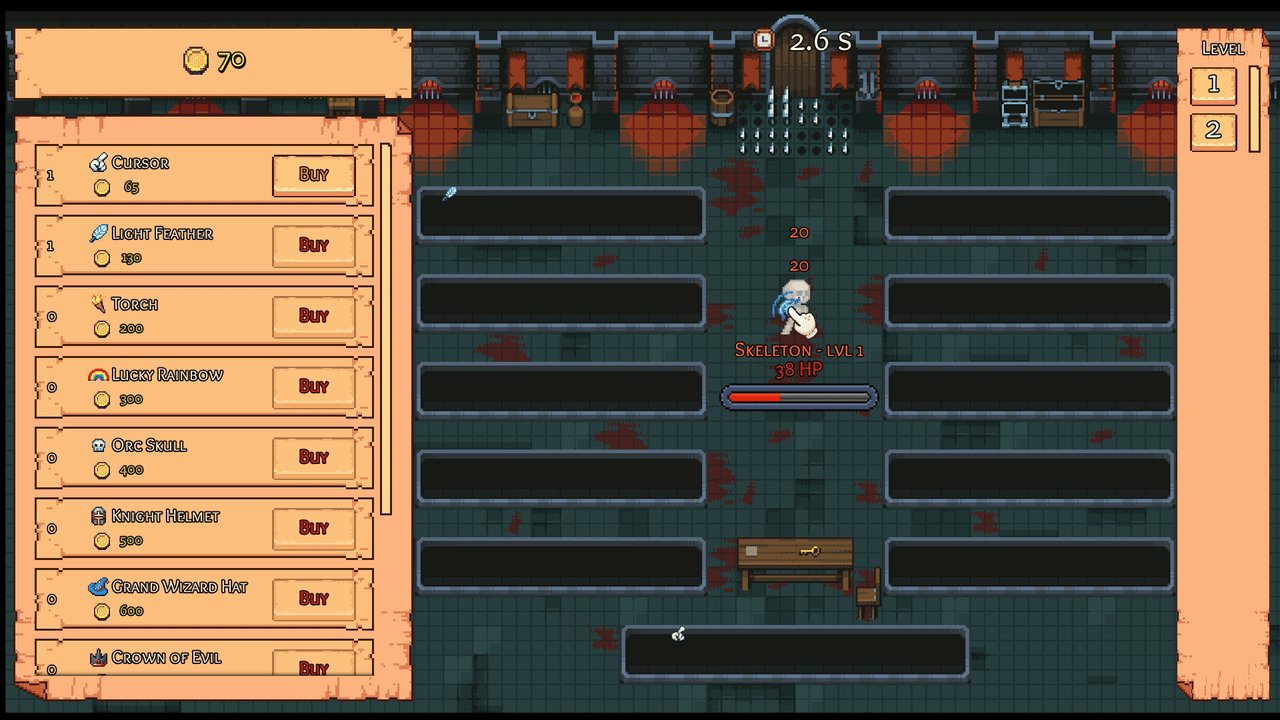
Idle Monster Clicker is an incremental (nerdy way of saying clicking) game.
The goal of the game is simple—click to defeat monsters, earn points, and unlock upgrades to make clicking more efficient.
As an incremental game, the challenge was to design mechanics that kept players engaged, encouraging them to continue progressing, even when not actively playing.
This project pushed me to think differently about game development, especially when relying solely on visual scripting rather than traditional code.

Technologies Used
What I Learned
Unreal Engine's Blueprint System
After working on a few 2D projects,
I wanted this one to stand out—something different, something challenging. My idea?
Create an entire game in Unreal Engine 5 without writing a single line of code.
I figured this would be a great way to test if I could translate
my programming knowledge into a visual scripting system.
Unreal Engine's Blueprint system was the perfect tool for this, but, I had no prior knowledge at the time.
I decided to dive in headfirst and see what I could come up with.
I failed, got frustrated, and failed again. This cycle kept going over and over.
I spent countless hours debugging and learning from Unreal Engine’s forums and tutorials.
The Blueprint community is amazing, and their advice kept me pushing forward.
Slowly but surely, I got things working.
As cheesy as it sounds,
those small wins were enough to keep me going.
By the end, I realized just how powerful the Blueprint system is for
rapid prototyping and visualizing ideas.
It’s a different way of thinking, but one that’s incredibly rewarding once you get the hang of it.
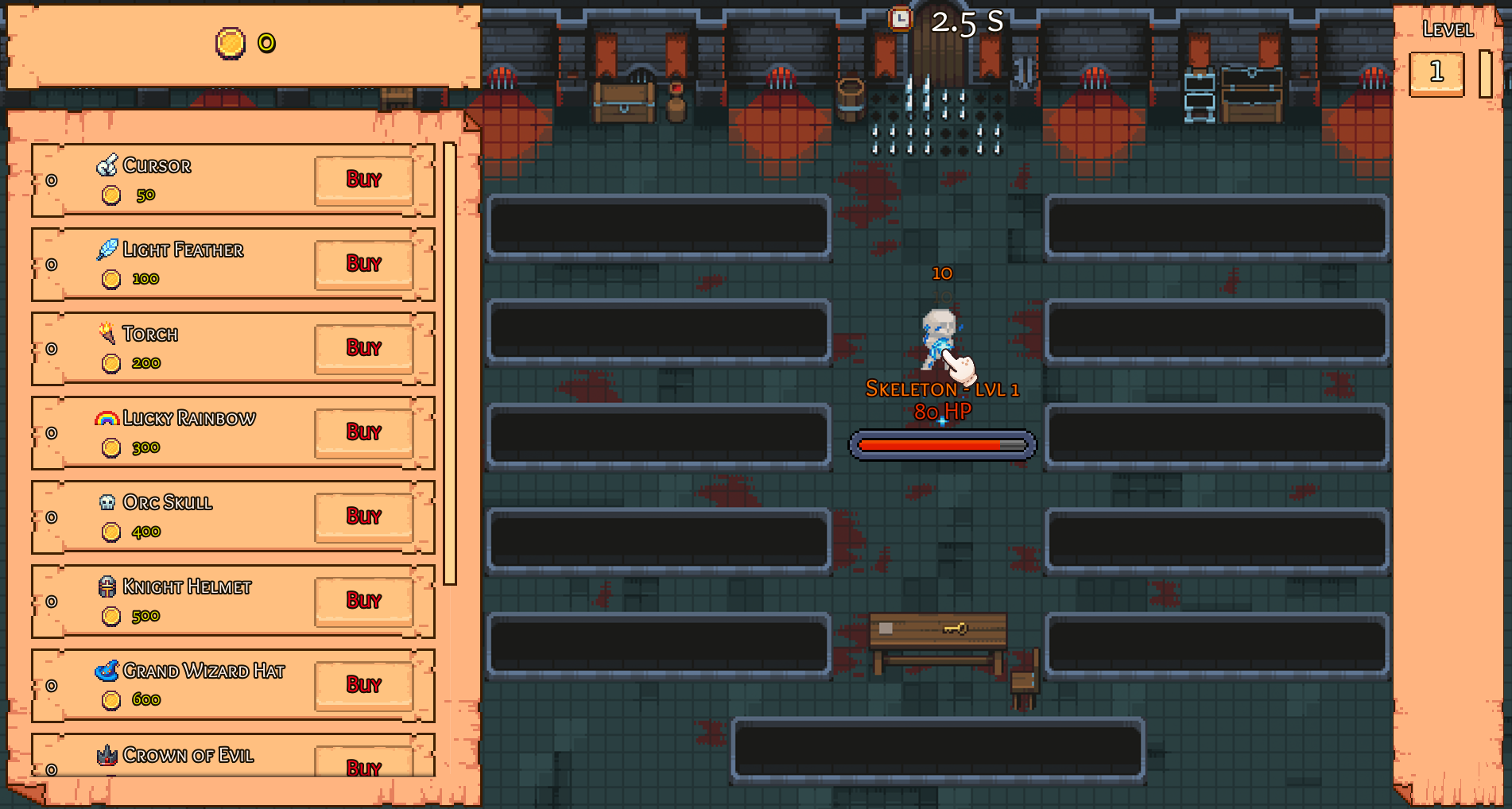
UI and UX Game Design
Idle Monster Clicker wasn’t just a test of my
Blueprint skills—it also taught me the importance of UI and UX design in game development.
For an incremental game like this, the interface is the experience.
If players can’t easily navigate the menus
or feel rewarded for their clicks, they’ll quickly lose interest.
I used Unreal Engine’s UI Widgets to build intuitive menus,
buttons, and animations.
Every button press needed to feel satisfying,
so I added tactile feedback like sound effects and animations.
Whether it was purchasing an upgrade or slaying a monster,
the UI had to make players feel like they were constantly progressing.
The challenge was balancing clarity with engagement.
Players needed to understand at a glance what upgrades did,
how much they cost, and how to unlock them—without a tutorial.
I designed the layout to be clean and accessible while also visually rewarding.
 Adding small details, like sound effects for button presses or satisfying visuals for monster defeats,
made all the difference.
This project taught me that good UI and UX isn’t just
about aesthetics—it’s about making every interaction
seamless and enjoyable. It’s the bridge between the player and the game,
and when done right, it keeps players coming back for more.
Adding small details, like sound effects for button presses or satisfying visuals for monster defeats,
made all the difference.
This project taught me that good UI and UX isn’t just
about aesthetics—it’s about making every interaction
seamless and enjoyable. It’s the bridge between the player and the game,
and when done right, it keeps players coming back for more.

